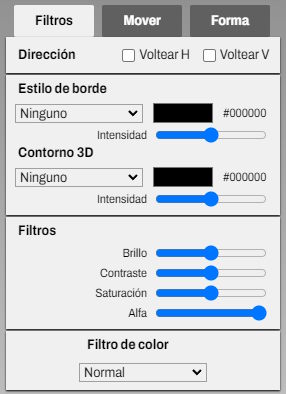
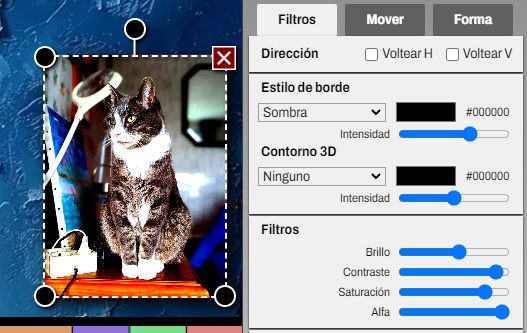
Pestaña Filtros de las opciones de escenas
Bordes, filtros de color, interacción con el fondo

Las opciones de filtros de los elementos permiten modificar en gran medida el renderizado de los elementos.
La configuración de Dirección está disponible únicamente para elementos de tipo foto, vídeos, clipart o gif. Permite realizar una simetría vertical u horizontal del elemento.
La configuración de Dirección está disponible únicamente para elementos de tipo foto, vídeos, clipart o gif. Permite realizar una simetría vertical u horizontal del elemento.

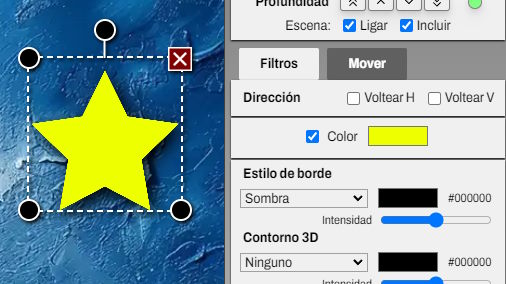
Color (solo para cliparts):
Modifica los colores del elemento.
Útil cuando se utilizan símbolos o formas vectoriales SVG que por defecto son de color blanco.
Modifica los colores del elemento.
Útil cuando se utilizan símbolos o formas vectoriales SVG que por defecto son de color blanco.

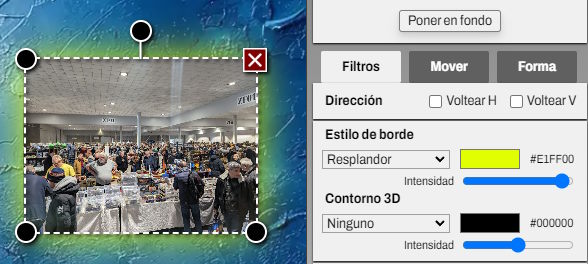
Estilo de contorno:
Permite añadir una sombra, un halo o un contorno a un elemento; también eliges el color y la intensidad.
Permite añadir una sombra, un halo o un contorno a un elemento; también eliges el color y la intensidad.

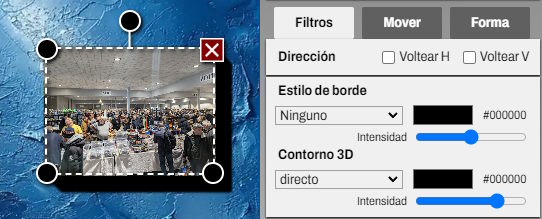
Bordes 3D:
Permite añadir volumen o una sombra proyectada a un elemento, con el color y la intensidad.
Puede combinarse con el filtro de borde.
Permite añadir volumen o una sombra proyectada a un elemento, con el color y la intensidad.
Puede combinarse con el filtro de borde.

Filtros:
Puedes ajustar el brillo, el contraste y la saturación. La opacidad cambia la transparencia del elemento.
Puedes ajustar el brillo, el contraste y la saturación. La opacidad cambia la transparencia del elemento.

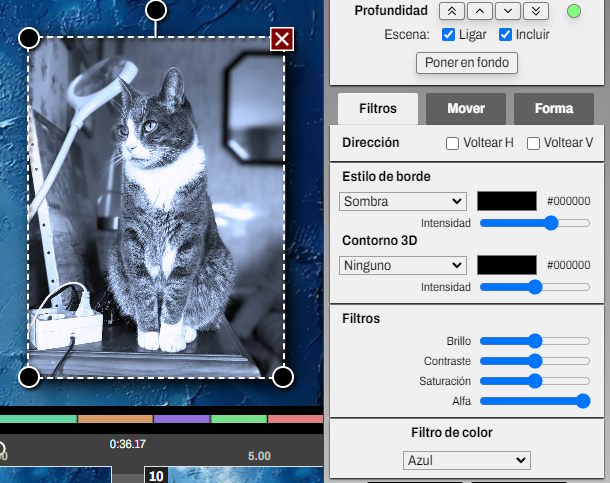
Filtros de color:
Puedes aplicar un filtro de color clásico (por ejemplo, convertir tu elemento de vídeo en blanco y negro o colorizarlo de azul), o puedes tener filtros que modifican el fondo.
Puedes aplicar un filtro de color clásico (por ejemplo, convertir tu elemento de vídeo en blanco y negro o colorizarlo de azul), o puedes tener filtros que modifican el fondo.

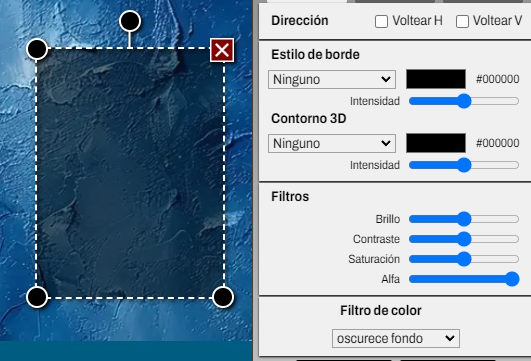
Fondo invertido, fondo oscurecido, fondo aclarado, fondo gris permiten modificar los colores del fondo según la forma del elemento, para mayor estilo y creatividad.
Las formas simples disponibles en la categoría de símbolos de la biblioteca de clips son útiles para este uso.
Las formas simples disponibles en la categoría de símbolos de la biblioteca de clips son útiles para este uso.

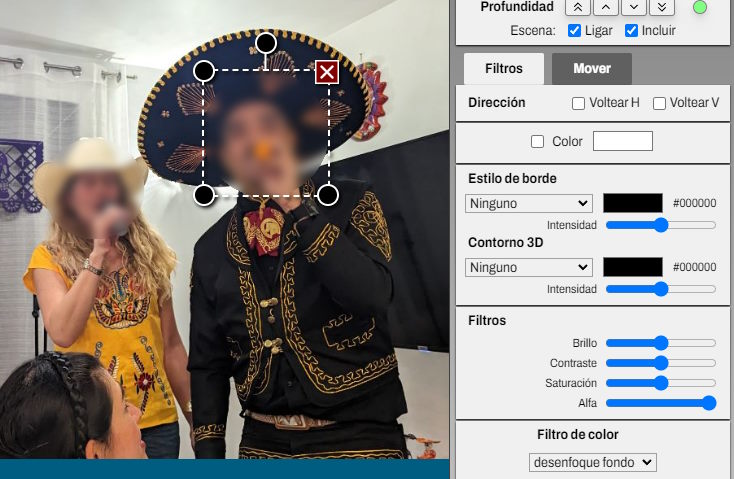
La opción de desenfoque es práctica para hacer borroso un área de la imagen de fondo. Ideal para combinar con un clipart de una forma simple para difuminar solo un elemento en la escena.







